TemplateList控件的使用

功能功能
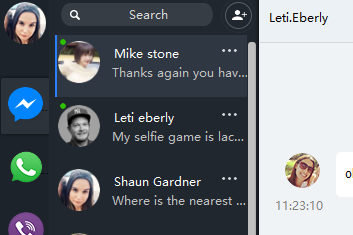
模板列表控件每一个item项目可以使用其他控件组合显示,具有高度的灵活性
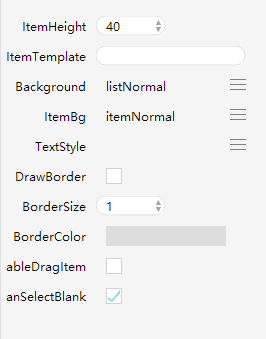
属性介绍

TemplateList中的滚动条需要另外放置滚动条控件
控件事件介绍
1. UIG_RAD_SELECTED
| 参数名 | 事件数值 | 事件含义 | 事件参数1 | 事件参数2 |
|---|---|---|---|---|
| UIG_CONTAINER_CLICK | 0x300 | 选中item | 当前选中item index | 上一个选中itemindex,初始为-1 |
事件处理示例:
BEGIN_UIG_MESSAGE_MAP(CDemoDlg)
ON_UIG_LIST_SEL_CHANGE(_list, ItemSelected)
END_UIG_MESSAGE_MAP()
...
void CDemoDlg::ItemSelected(IUIGearsControl* control, int selectIndex, int preSelectIndex)
{
if (control == _list)
{
}
}2. UIG_LIST_MOUSEMOVE
| 参数名 | 事件数值 | 事件含义 | 事件参数1 | 事件参数2 |
|---|---|---|---|---|
| UIG_LIST_MOUSEMOVE | 0x305 | 鼠标移动到的item | 当前选中item index | - |
事件处理示例:
BEGIN_UIG_MESSAGE_MAP(CDemoDlg)
ON_UIG_LIST_MOUSE_MOVE(_list, ItemMove)
END_UIG_MESSAGE_MAP()
...
void CDemoDlg::ItemMove(IUIGearsControl* control, int moveIndex)
{
if (control == _list)
{
}
}3. UIG_LIST_ITEMDOWN
| 参数名 | 事件数值 | 事件含义 | 事件参数1 | 事件参数2 |
|---|---|---|---|---|
| UIG_LIST_ITEMDOWN | 0x304 | 鼠标点下某一item | 当前点下item index | - |
事件处理示例:
BEGIN_UIG_MESSAGE_MAP(CDemoDlg)
ON_UIG_LIST_ITEM_DOWN(_list, ItemDown)
END_UIG_MESSAGE_MAP()
...
void CDemoDlg::ItemDown(IUIGearsControl* control, int downIndex)
{
if (control == _list)
{
}
}4. UIG_LIST_DBCLICK
| 参数名 | 事件数值 | 事件含义 | 事件参数1 | 事件参数2 |
|---|---|---|---|---|
| UIG_LIST_DBCLICK | 0x303 | 鼠标双击某一item | 当前点下item index | - |
事件处理示例:
BEGIN_UIG_MESSAGE_MAP(CDemoDlg)
ON_UIG_LIST_DBCLICK(_list, ItemDBClick)
END_UIG_MESSAGE_MAP()
...
void CDemoDlg::ItemDBClick(IUIGearsControl* control, int clickIndex)
{
if (control == _list)
{
}
}5. UIG_LIST_DRAGITEM
| 参数名 | 事件数值 | 事件含义 | 事件参数1 | 事件参数2 |
|---|---|---|---|---|
| UIG_LIST_DBCLICK | 0x306 | 拖拽item事件 | 拖拽事件类型 UIGears::ListDragItemState | 鼠标位置 |
enum ListDragItemState
{
LS_STARTDRAG = 0, // 开始拖拽
LS_MOVEDRAG, // 拖拽移动
LS_ENDDRAG // 结束拖拽
};事件处理示例:
BEGIN_UIG_MESSAGE_MAP(CDemoDlg)
ON_UIG_LIST_DRAGITEM(_list, DragEvent)
END_UIG_MESSAGE_MAP()
...
void CDemoDlg::DragEvent(IUIGearsControl* pList, int state, int data)
{
switch (state)
{
case UIGears::LS_STARTDRAG:
{
int selectIndex = _pControlList->GetSelectedIndex();
}
break;
case UIGears::LS_MOVEDRAG:
{
int y = HIWORD(data);
int x = LOWORD(data);
}
break;
case UIGears::LS_ENDDRAG:
{
int y = HIWORD(data);
int x = LOWORD(data);
}
break;
default:
break;
}
}
6. UIG_LIST_UPDATEDDATE
| 参数名 | 事件数值 | 事件含义 | 事件参数1 | 事件参数2 |
|---|---|---|---|---|
| UIG_LIST_DBCLICK | 0x301 | 更新数据事件 | item的模板父控件指针 | 索引index位置 |
模板当中的数据需要更新时会发送更新消息,需要在该消息中修改模板中的控件数据
list第一次显示或者滚动过程中都会调用此消息进行数据刷新
BEGIN_UIG_MESSAGE_MAP(CDemoDlg)
ON_UIG_LIST_UDPATEDATA(_list, UpdateItem)
END_UIG_MESSAGE_MAP()
...
void CDemoDlg::UpdateItem(IUIGearsControl* pCtrl, IUIGearsControl* pItemCtrl, int index)
{
if (pCtrl == _list)
{
if (index >= 0 && index < _vecDisplayControls.size())
{
// 通过父控件获取模板中的子控件,然后将数据显示到控件上
IUIGLabel* label1 = (IUIGLabel*)pItemCtrl->GetControlByName(_T("label1"));
IUIGLabel* label2 = (IUIGLabel*)pItemCtrl->GetControlByName(_T("label2"));
IUIGPicture* icon = (IUIGPicture*)pItemCtrl->GetControlByName(_T("icon"));
ControlInfo& info = _vecDisplayControls[index];
if (label1 && label2)
{
label1->SetText(info.displayName.c_str());
label2->SetText(info.descrption.c_str());
}
if (icon)
{
icon->SetImage(info.displayName.c_str(), info.bigImg, info.imgLen);
}
pCtrl->Invalidate();
}
}
}
接口介绍
1. AddItem
接口描述: 添加item
参数值:
参数名 参数类型 参数含义 text const tchar* item文本内容 返回值:
bool示例:
_demoCtrl->AddItem();
2. RemoveAll
接口描述: 删除所有的item
参数值:
无
返回值:
void示例:
_demoCtrl->RemoveAll();
3. RemoveItem
接口描述: 根据索引移除item
参数值:
参数名 参数类型 参数含义 index int 索引号 返回值:
bool示例:
_demoCtrl->RemoveItem();
4. GetSelectedIndex
接口描述: 获取选中索引
参数值:
无
返回值:
int示例:
_demoCtrl->GetSelectedIndex();
5. SetSelectedIndex
接口描述: 设置选中索引,如果为-1则表示清除所有选中
参数值:
参数名 参数类型 参数含义 index int 索引号 返回值:
void示例:
_demoCtrl->SetSelectedIndex();
6. SetTemplateName
接口描述: 设置item模板控件名称
参数值:
参数名 参数类型 参数含义 name const tchar* 模板控件名称 返回值:
void示例:
_demoCtrl->SetTemplateName();
7. GetTemplateName
接口描述: 获取模板控件名称
参数值:
无
返回值:
const tchar*示例:
_demoCtrl->GetTemplateName();
8. SetVerticalScrollBar
接口描述: 绑定垂直滚动条
参数值:
参数名 参数类型 参数含义 pScrollBar IUIGearsControl* 滚动条控件指针 返回值:
void示例:
_demoCtrl->SetVerticalScrollBar();
9. SetHorizontalScrollBar
接口描述: 绑定水平滚动条
参数值:
参数名 参数类型 参数含义 pScrollBar IUIGearsControl* 滚动条控件指针 返回值:
void示例:
_demoCtrl->SetHorizontalScrollBar();
10. SetMultiSelect
接口描述: 设置是否支持多选
参数值:
参数名 参数类型 参数含义 multiSelect bool 是否支持多选 返回值:
void示例:
_demoCtrl->SetMultiSelect();
11. IsSelected
接口描述: 是否选择某项
参数值:
参数名 参数类型 参数含义 index int 索引 返回值:
bool示例:
_demoCtrl->IsSelected();
12. GetMultiSelectedItems
接口描述: 获取多选的选择
参数值:
无
返回值:
std::vector<int> 索引列表示例:
_demoCtrl->GetMultiSelectedItems();
13. UpdateData
接口描述: 强制更新某一项,会自动发送更新事件
参数值:
参数名 参数类型 参数含义 index int 索引号 返回值:
void示例:
_demoCtrl->UpdateData();
14. GetItemCount
接口描述: 获取item数量
参数值:
无
返回值:
int示例:
_demoCtrl->GetItemCount();
15. RefreshData
接口描述: 刷新整个列表的数据,会自动发送更新事件
参数值:
无
返回值:
void示例:
_demoCtrl->RefreshData();
16. SetItemHeight
接口描述: 设置item高度
参数值:
参数名 参数类型 参数含义 height int item高度 返回值:
void示例:
_demoCtrl->SetItemHeight();
17. GetItemHeight
接口描述: 获取item高度
参数值:
无
返回值:
int示例:
_demoCtrl->GetItemHeight();
18. SetDrawBorder
接口描述: 设置是否绘制边框
参数值:
参数名 参数类型 参数含义 show bool 是否绘制边框 返回值:
void示例:
_demoCtrl->SetDrawBorder();
19. GetDrawBorder
接口描述: 获取是否绘制边框
参数值:
无
返回值:
bool示例:
_demoCtrl->GetDrawBorder();
20. SetBorderColor
接口描述: 设置边框颜色
参数值:
参数名 参数类型 参数含义 color int 颜色值,如0xffff0000 返回值:
void示例:
_demoCtrl->SetBorderColor();
21. GetBorderColor
接口描述: 获取边框颜色
参数值:
无
返回值:
int示例:
_demoCtrl->GetBorderColor();
22. SetBorderSize
接口描述: 设置边框粗细
参数值:
参数名 参数类型 参数含义 size int 粗细 返回值:
void示例:
_demoCtrl->SetBorderSize();
23. GetBorderSize
接口描述: 获取边框粗细
参数值:
无
返回值:
int示例:
_demoCtrl->GetBorderSize();
24. SetCanCancelSelected
接口描述: 设置是否可以点击空白位置取消选择
参数值:
参数名 参数类型 参数含义 cancelSelected bool 是否允许取消选择 返回值:
void示例:
_demoCtrl->SetCanCancelSelected();
25. GetCanCancelSelected
接口描述: 查询是否可以点击空白位置取消选择
参数值:
无
返回值:
bool示例:
_demoCtrl->GetCanCancelSelected();
26. SetBackgroundStyle
接口描述: 设置背景样式
参数值:
参数名 参数类型 参数含义 state UICommonState 状态类型 style IUIGearsRectStyle* 样式指针 返回值:
bool示例:
_demoCtrl->SetBackgroundStyle();
27. GetBackgroundStyle
接口描述: 查询背景样式
参数值:
参数名 参数类型 参数含义 state UICommonState 状态类型 返回值:
IUIGearsRectStyle*示例:
_demoCtrl->GetBackgroundStyle();
28. SetItemStyle
接口描述: 设置Item背景样式
参数值:
参数名 参数类型 参数含义 state UICommonState 状态类型 style IUIGearsRectStyle* 样式指针 返回值:
bool示例:
_demoCtrl->SetItemStyle();
29. GetItemStyle
接口描述: 查询Item背景样式
参数值:
参数名 参数类型 参数含义 state UICommonState 状态类型 返回值:
IUIGearsRectStyle*示例:
_demoCtrl->GetItemStyle();
30. SetTextStyle
接口描述: 设置Item字体样式
参数值:
参数名 参数类型 参数含义 state UICommonState 状态类型 style IUIGearsTextStyle* 样式指针 返回值:
bool示例:
_demoCtrl->SetTextStyle();
31. GetTextStyle
接口描述: 查询Item字体样式
参数值:
参数名 参数类型 参数含义 state UICommonState 状态类型 返回值:
IUIGearsRectStyle*示例:
_demoCtrl->GetTextStyle();
32. SetEnableDragItem
接口描述: 设置是否允许拖拽item,打开后会产生拖拽事件
参数值:
参数名 参数类型 参数含义 enable bool 是否打开 返回值:
void示例:
_demoCtrl->SetEnableDragItem();
33. SetEnableDragItem
接口描述: 查询是否允许拖拽item,打开后会产生拖拽事件
参数值:
无
返回值:
bool示例:
_demoCtrl->SetEnableDragItem();
34. SetItemData
接口描述: 设置item的用户数据
参数值:
参数名 参数类型 参数含义 index int 索引号 data void* 用户数据 返回值:
bool示例:
_demoCtrl->SetItemData();
35. GetItemData
接口描述: 获取item的用户数据
参数值:
参数名 参数类型 参数含义 index int 索引号 返回值:
void*示例:
_demoCtrl->GetItemData();